谷歌外链购买:URL参数是什么?

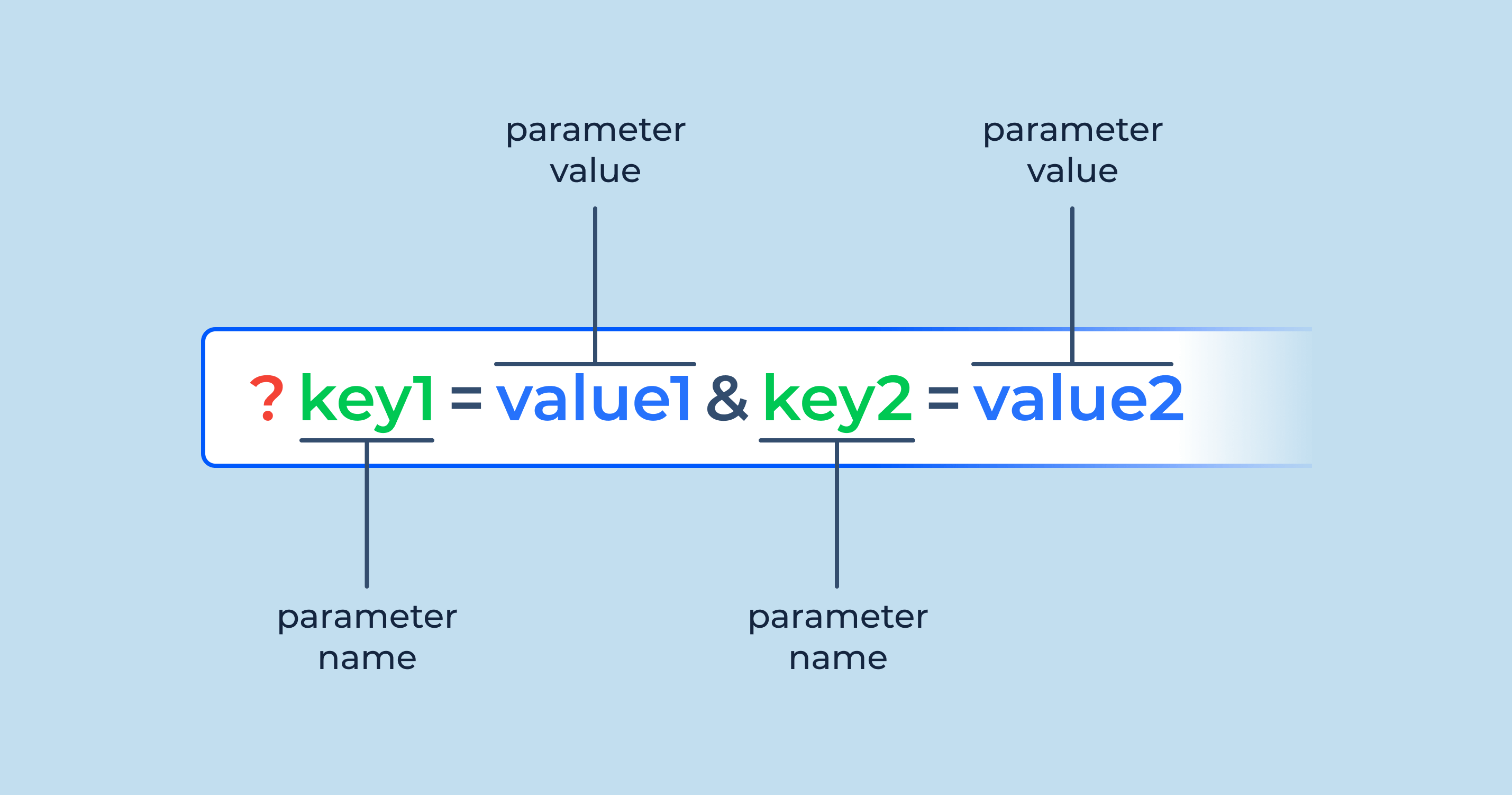
URL 参数是添加到 URL 末尾的额外信息,它们告诉网站如何自定义内容、过滤结果或跟踪浏览会话。让我们将它分解成几个部分:
* 问号 (?) 前面的所有内容都是您的常规网站地址。
* 所有参数都在问号 (?) 之后。
* 每个参数都以键值对的形式书写,用等号 (=) 分隔 (例如:category=shoes)。
* 多个参数用与号 (&) 分隔。
URL 参数可以帮助您为访客创建更个性化的体验,改进网站功能,并收集有价值的数据用于分析目的。
URL 参数与查询字符串
“URL 参数”和“查询字符串”这两个术语通常可以互换使用,在大多数情况下完全没问题。然而,存在细微的技术区别。您可以随意使用这两个术语。大多数开发人员都理解它们基本上指的是同一个概念。
URL 参数如何使用?
您可以使用各种方法在增强网站功能和用户体验方面使用 URL 参数。以下是 URL 参数的一些最常见用例:
* 内容过滤和排序:您可以使用 URL 参数动态过滤或排序内容,而无需用户重新加载整个页面。这对于拥有众多产品类别和变体的电子商务网站特别有用。或者对于任何需要帮助用户缩小大型物品集合的网站也适用。
* 个性化:网站可以使用参数来定制体验,例如根据用户的地理位置显示特定区域的页面(?region=us)或以用户首选语言显示内容(?lang=en)。虽然有更好的替代方案,我们将在后面介绍。
* 分页:URL 参数有助于在多个页面上显示大型内容集(?page=2, ?page=3, ?page=4 等),以便用户浏览它们。对于具有大量集合的网站(例如博客文章和产品列表)特别有用。
* 搜索功能:URL 参数也用于网站的搜索功能。当用户提交搜索查询时,查询将附加到 URL (?search=跑鞋),这允许网站显示相关的搜索结果。
* 会话管理:一些网站使用 URL 参数来维护会话信息并跟踪用户在多个页面上的活动 (?sessionid=xyz123)。但是,Cookie 在很大程度上已经取代了这种方法。
* 活动跟踪和分析:营销人员可以使用 URL 参数来跟踪营销活动的性能。通过添加特定参数(?utm_source=facebook 或 ?campaign=summer_sale),他们可以监控流量来源。
URL 查询参数的主要类型有哪些?
URL 参数可以大致分为两类:主动和被动。
1. 主动
主动参数会直接影响网页的内容或功能。当主动参数出现在 URL 中时,网站会使用这些值来调整页面显示的内容或行为,以创建动态且交互式的体验,以满足用户的需求。我们已经看到了一些主动参数的示例,包括:
* 过滤产品列表
* 从分页系列中加载特定页面
* 显示特定区域的页面
2. 被动
被动参数不会改变屏幕上显示的内容。相反,它们在幕后工作以支持诸如跟踪用户行为或管理会话之类的功能。这些参数有助于开发人员和营销人员收集数据并更好地管理重要流程。考虑以下用途:
* 监控流量来源
* 识别用户会话
URL 参数如何影响 SEO?
虽然 URL 参数很有用,但它们可能会影响您的 SEO 性能。URL 参数最常见的 SEO 问题是:
* 重复内容:URL 参数可能会创建同一页面的多个版本,搜索引擎可能会将其解释为重复内容。例如,“?sort=asc”和“?sort=desc”可能会以不同的顺序显示相同的内容。这可能会使搜索引擎难以确定要排名哪个版本。
* 爬取预算浪费:搜索引擎会为每个网站分配爬取预算,限制它们在给定时间内将爬取的页面数量。如果您的网站生成许多包含参数的 URL,这些 URL 导致类似的内容,则爬虫可能会浪费时间在这些变体上,而不是发现新的独特内容。
* 关键词抢夺:包含不同参数的多个 URL 通常针对同一组关键词。这意味着您的页面实际上在搜索结果中相互竞争。这种内部竞争可能会阻止任何单个页面获得良好的排名。
* 排名信号稀释:URL 参数可能会影响链接权重(通过链接传递的排名值)如何在您的网站上分配。如果外部或内部链接指向同一页面的不同参数化版本,则链接权重可能会在这些版本之间分割,而不是集中在一个主要 URL 上。这可能会削弱主要页面的整体排名潜力。
使用 URL 参数的 5 个 SEO 最佳实践
为了减轻 URL 参数可能造成的 SEO 挑战,请遵循以下最佳实践:
1. 添加规范标签
所有参数化 URL 都应包含规范标签(一种 HTML 片段类型),将不包含参数的主要页面标识为规范页面。以下是此标签的示例:
<link rel="canonical" href="https://www.yourdomain.com/your-main-page" />
规范标签告诉搜索引擎哪些 URL 应该被索引(存储在数据库中)以进行排名。这将链接权重集中到主要页面,并防止重复内容问题。此外,随着时间的推移,搜索引擎将优先抓取规范页面而不是参数化变体,从而提高您网站的抓取效率。对于具有广泛过滤选项的网站,添加规范标签尤其有价值,包括:
* 电子商务网站,其中产品可以按颜色、尺寸、品牌、价格等进行过滤。
* 房地产网站,其中房产可以按位置、价格范围、设施等进行过滤。
* 求职网站,对于行业、经验水平、位置等众多筛选组合。
* 任何允许通过不同参数组合访问类似内容的其他网站。
实施规范标签相对简单。与您的开发人员合作,将此行添加到参数化页面的 <head> 部分以及规范版本的 <head> 部分:
<link rel="canonical" href="https://www.yourdomain.com/your-main-page" />
请确保用您要指定的首要页面 URL 替换示例 URL。
2. 使用 robots.txt 文件阻止包含参数的 URL
在某些情况下,您可能需要通过配置 robots.txt 文件来阻止搜索引擎抓取包含特定参数的 URL。机器人会在抓取您的网站之前检查 robots.txt 文件。他们通常会遵循其指令,决定哪些页面不应抓取。考虑以下情况:
* 您有生成几乎无限 URL 的参数,这些 URL 的唯一内容很少。
* 您正在经历抓取预算问题,搜索引擎由于参数化 URL 的数量众多而无法抓取所有重要页面。
在所有这些情况下,阻止某些参数可以显着提高机器人抓取您网站的效率。并帮助搜索引擎专注于您最重要的内容。您可以在 Google 搜索控制台中检查您的抓取活动并识别有问题的参数。
* 转到 GSC 并导航到“设置”选项。
* 找到“抓取统计”报告并点击“打开报告”。
* 然后滚动到“按文件类型”并点击“HTML”。
* 您将看到 Google 对您网站的抓取活动。
在“示例”部分,您将看到实际被抓取的 URL。密切关注这些 URL 中可能正在浪费您的抓取预算的任何重复参数。一旦您确定了有问题的参数,请更新您的 robots.txt 文件以阻止它们。例如:
* User-agent: *
* Disallow: /*?sort=
此指令指示搜索引擎避免抓取包含“?sort=”的任何 URL,从而保留您的抓取预算用于您最重要的内容。
3. 避免使用 URL 参数进行本地化
如果您的网站为不同地区和/或语言的用户提供服务,最好避免使用 URL 参数进行本地化,因为它们不太用户友好,并且可能会使搜索引擎机器人感到困惑。此外,Google 明确声明他们不建议使用 URL 参数进行本地化。相反,最好为每个地区使用专用 URL。这种方法会向搜索引擎提供更强的地理定位信号。您可以通过以下方式实现:
* 子目录(例如,example.com/fr/)
* 子域(例如,fr.example.com)
* 独立的国家/地区顶级域名(例如,example.co.fr)
4. 使用一致的内部链接
内部链接是将网站上的一个页面链接到同一域内的另一个页面的超链接。与其链接到包含参数的变体,不如直接从导航和其他内容链接到每个页面的干净规范版本。这将整合链接权重,并向搜索引擎发送明确的信号,说明应该优先显示哪个版本在搜索结果中。
5. 从您的审核中排除参数化 URL
如果您定期审核网站以查找 SEO 问题,则排除参数化 URL 至关重要,以确保您的审核专注于您网站的核心内容。
数聚梨软件为您提供最专业的独立站建站,谷歌seo优化服务,1-3个月内网站权重以及关键词进入谷歌前10页数量显著增加。
立即扫描二维码微信咨询中国国内最好的seo优化公司 数聚梨

相关搜索:
URL query string parameters example
URL parameters vs query parameters
URL parameters list
URL query parameters
How to pass multiple parameters in URL JavaScript
How to pass in URL query string
URL parameter Builder
How to add parameters to url javascript
URL 查询字符串参数示例
URL 参数与查询参数
URL 参数列表
URL 查询参数
如何在 JavaScript URL 中传递多个参数
如何传递 URL 查询字符串
URL 参数生成器
如何在 JavaScript URL 中添加参数
所有评论仅代表网友意见
